Product Design
Product Design
Product Design
Visual Design
Visual Design
Visual Design
Workshop
System Design
Workshop
System Design
Workshop
System Design

Project Overview
Project Overview
Project Overview
I collaborated with a cross-functional team to launch the Workshop website/portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I led the audit of the previous experience, redesigned the information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on 20 artists' feedback.
These improvements boosted the prompt submission rate from 3% to 26% and streamlined team efficiency, earning positive recognition from the artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
Role
Role
Role
UIUX Designer
Work with: Marketing, PM, Artist, Dev team
UIUX Designer
Work with: Marketing, PM, Artist, Dev team
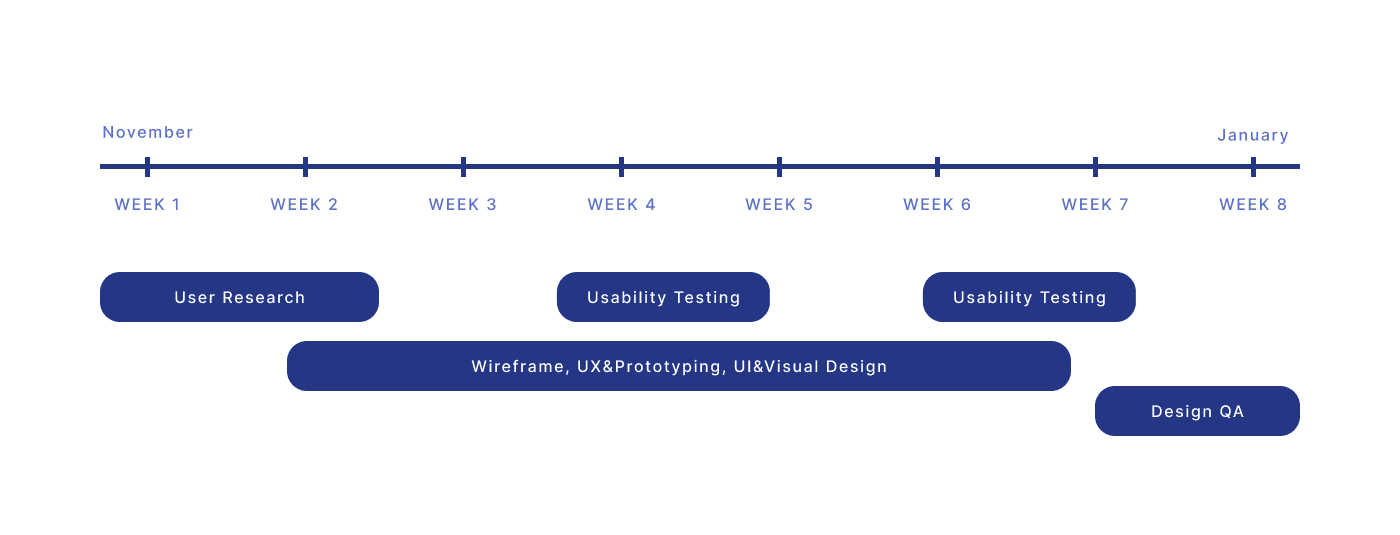
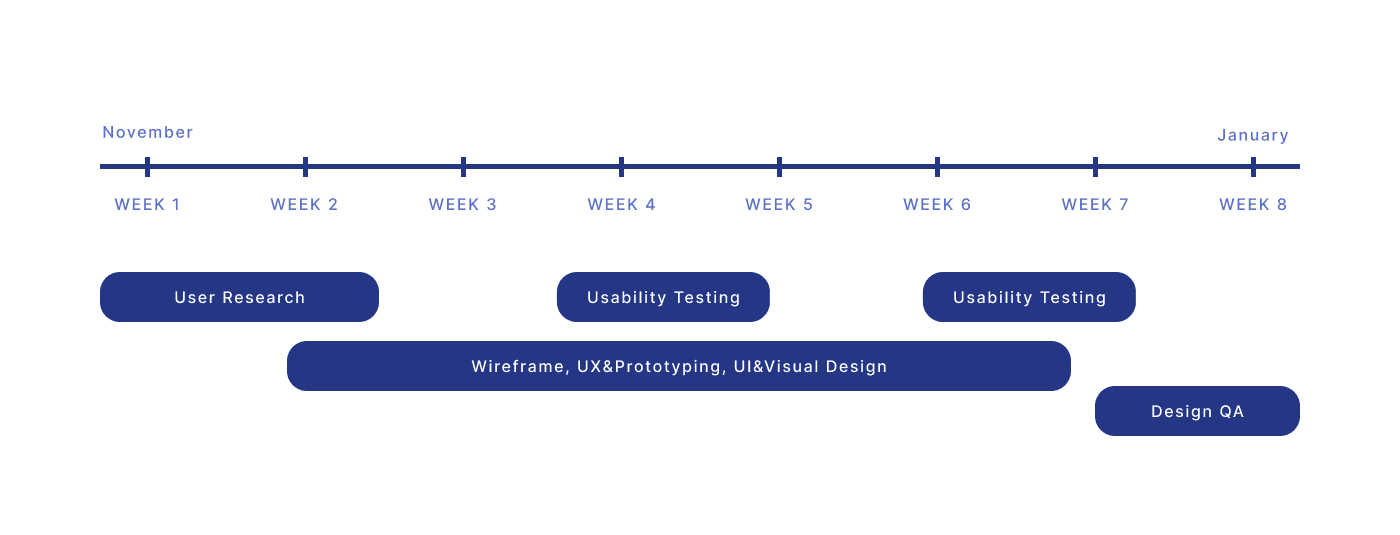
Timeline
Timeline
Timeline
Nov - January 2023
Nov - January 2023
Tasks
Tasks
Tasks
User Research
Interaction Design
Usability Testing
UI/Visual Design
User Research
Interaction Design
Usability Testing
UI/Visual Design
Tool
Tool
Tool
Optimal Workshop
Miro
Figma
Figma
Adobe Creative Suites
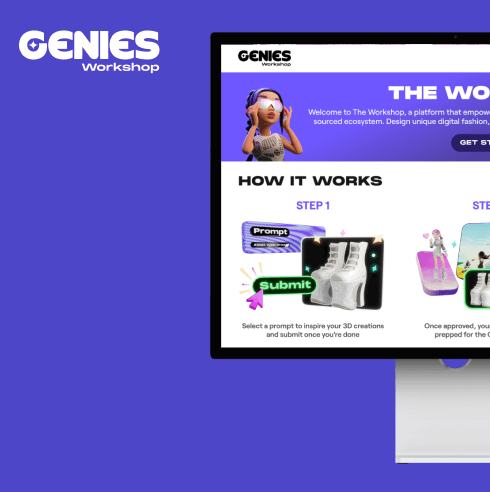
Who's Genies? And what is Workshop?
Who's Genies? And what is Workshop?


Genies is an LA-based startup focused on avatar creation and digital fashion for Gen Z.
Its Workshop platform, built for artists creating digital assets, has partnered with over 40 external creators, 200+ digital assets creations, integrating their works into the Genies ecosystem.
With the redesign and artist portal made it easier for artists to collaborate with Genies, enriching its digital ecosystem and growing its collection of assets.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
How Workshop works?
How Workshop works?
Step 1
Step 1
Explore
Visit the Workshop website, view the available prompts, and choose a topic that interests you.
Step 2
Start Creating
Select your chosen prompt and begin designing your digital asset.
Step 3
Submit Your Work
Upload your file via the Google Form, then use the email link to upload to Google Drive and wait for approval from Genies.
Step 4
Approval & Rewards
Once approved, receive recognition from the Genies team and unlock access to the fashion fund.
Project Roadmapping
Project Roadmapping
After discussions with the Workshop product manager, I gained insight into a key challenge: although artists visit the Workshop website and go through the process, the submission rate was only 3%. Understanding the thoughts and pain points of our artists became crucial to improving engagement.
To address this, we decided to invest more time and effort in a contextual study. This included shadowing several artist users to observe their workflow and pain points firsthand, and conducting card sorting exercises with the help of Optimal Workshop to refine the user experience. Additionally, we established a cross-functional (XFN) team, where I took on multiple roles and collaborated with teams across art, engineering, and marketing to ensure the successful delivery of the Workshop platform.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.




User Research: Contextual study
User Research: Contextual study
To better understand how artists interact with our Workshop platform, we invited three LA-based artists to our headquarters for a contextual study. I shadowed them as they navigated the website and submitted their work, observing their behavior and noting any challenges.
Based on their reactions, I asked key follow-up questions:
"How do you feel about the prompt? "
"Did anything bother or confuse you?"
"I noticed you spent extra time on the file upload—was there anything specific that slowed you down?"
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
To better understand how artists interact with our Workshop platform, we invited three LA-based artists to our headquarters for a contextual study. I shadowed them as they navigated the website and submitted their work, observing their behavior and noting any challenges.
Based on their reactions, I asked key follow-up questions:
"How do you feel about the prompt? "
"Did anything bother or confuse you?"
"I noticed you spent extra time on the file upload—was there anything specific that slowed you down?"
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
And they said…
And they said…
I really love the prompts; they always motivate me to create something new. But it's hard to understand the preferred style Genies wants, and that makes it confusing
The template aims to enhance design consistency and efficiency for designers and developers, enabling periodic updates and promotions without additional team effort.
"I've done several prompts. It was hard to understand at first, but now I'm used to it. The frustrating part is the file upload—I have to wait weeks for email confirmation and feedback, and it’s a long process to figure out what went wrong."
The template aims to enhance design consistency and efficiency for designers and developers, enabling periodic updates and promotions without additional team effort.
"I just gave up. I feel so lost on this website—what does the prompt do? What does submitting work even mean? And why should I? I had so many questions, so I just quit.
The template aims to enhance design consistency and efficiency for designers and developers, enabling periodic updates and promotions without additional team effort.
User Pain Points

Usability Issues
Usability Issues
Difficult to understand what the prompt stand for
Difficult to understand what the prompt stand for
Difficult to understand what the prompt stand for

Hard Onboarding
Hard Onboarding
No education, guidence support,easy to drop off during the creation process

Lack of tracking
Lack of tracking
Redundant uploading process, and no where to tracking them
Redundant uploading process, and no where to tracking them
Redundant uploading process, and no where to tracking them
Design Goal
Increase the submission rate to 10%-15%
Design Goal
Increase the submission rate to 10%-15%
Guide users to prompt design,
Offer comprehensive documentation support
Provide better tracking for their progress
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
Priority:
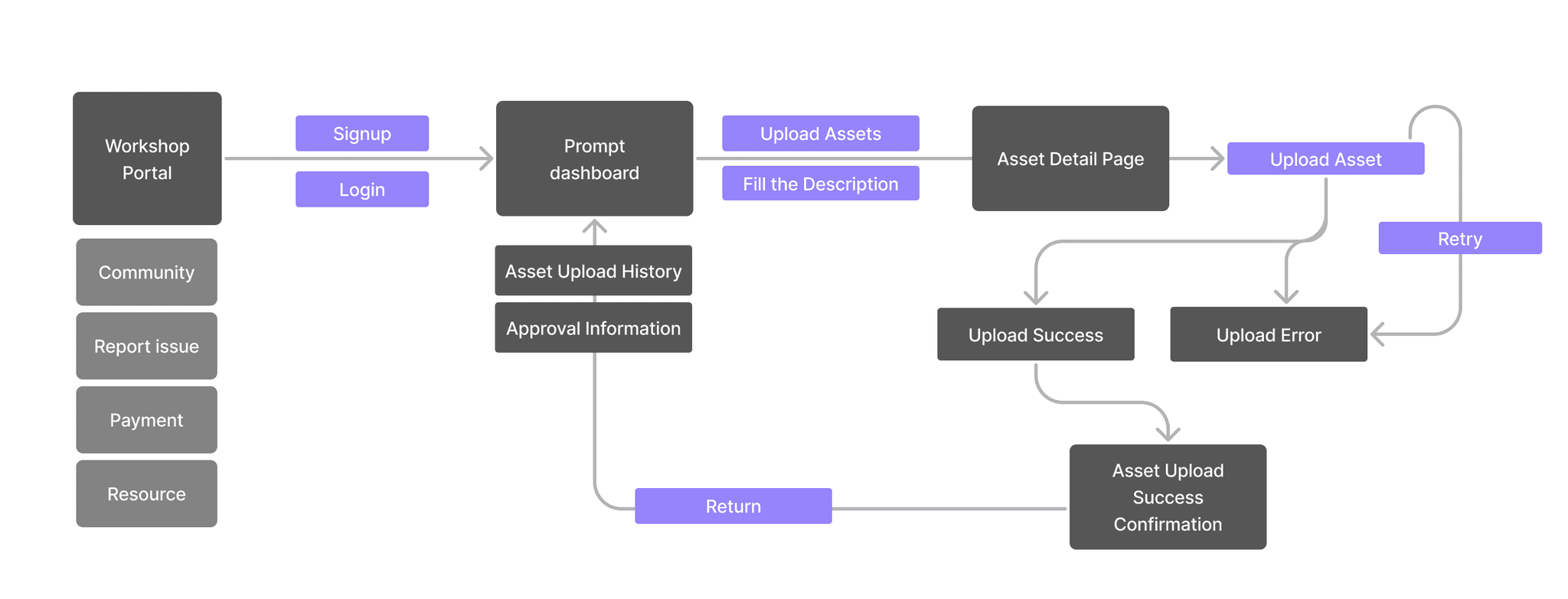
Improving Information Architecture and User Flow
Priority:
Improving Information Architecture and User Flow
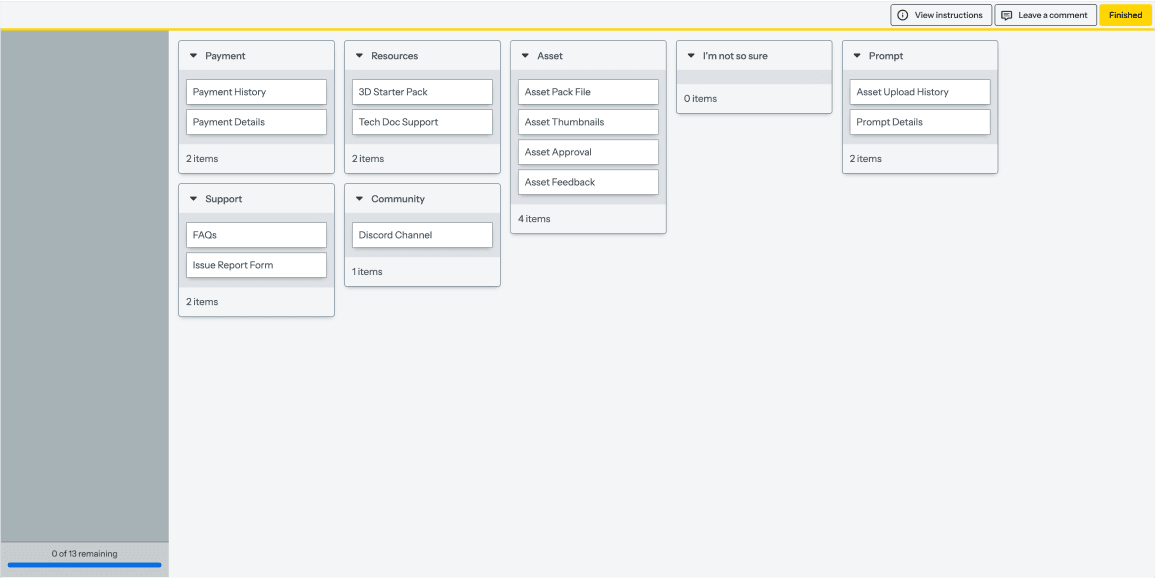
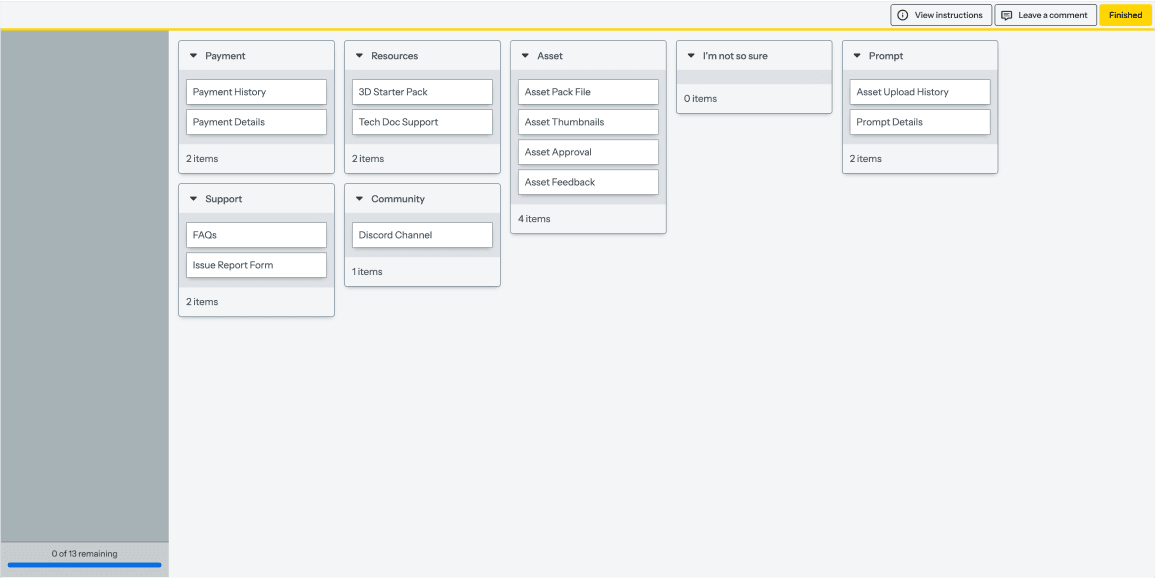
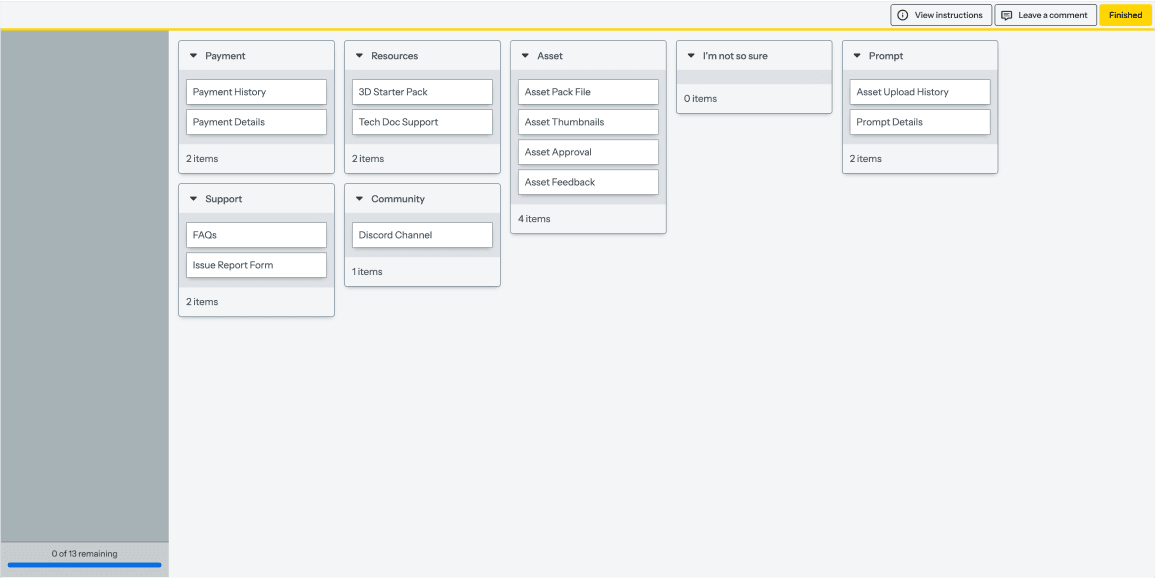
User feedback highlighted a lack of onboarding materials and a disorganized submission process in Workshop, causing confusion and slowing artists' progress. To address this, we collaborated with our XFN team to redesign the user flow and create a dedicated workspace that streamlines the creative and submission process.
We used card-sorting via Optimal Workshop to validate the new structure, making it easier for artists to navigate and submit their work quickly.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.






Design Solutions
Design Solutions
Introducing
Workshop Website & Workshop Portal
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.



Why Interaction?
Enhance Content
Why Interaction?
Enhance Content
Humans are visual creatures especially ARTISTS
With the interactive prompt we can:
Two states to provide more visual hints
Inspire artists with flavor copy
Prioritize key information for better clarity
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
Why create module?
Streamlined design environemnt
Why create module?
Streamlined design environemnt
We want to make it easy for everyone including OURSELVES
With Asset Library and Prompt Component we can
Standerlised the design & developing environment
Streamlined workshop production process
Faciliated futureXFN collaborations
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.



Why Portal?
Keep Tracking
Why Portal?
Keep Tracking
We want create a SEAMLESS and SMOOTH creation journey
Stay on track with the creation
Simplify submitting flows
Find support whenever need
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.



Usability Testing
Usability Testing
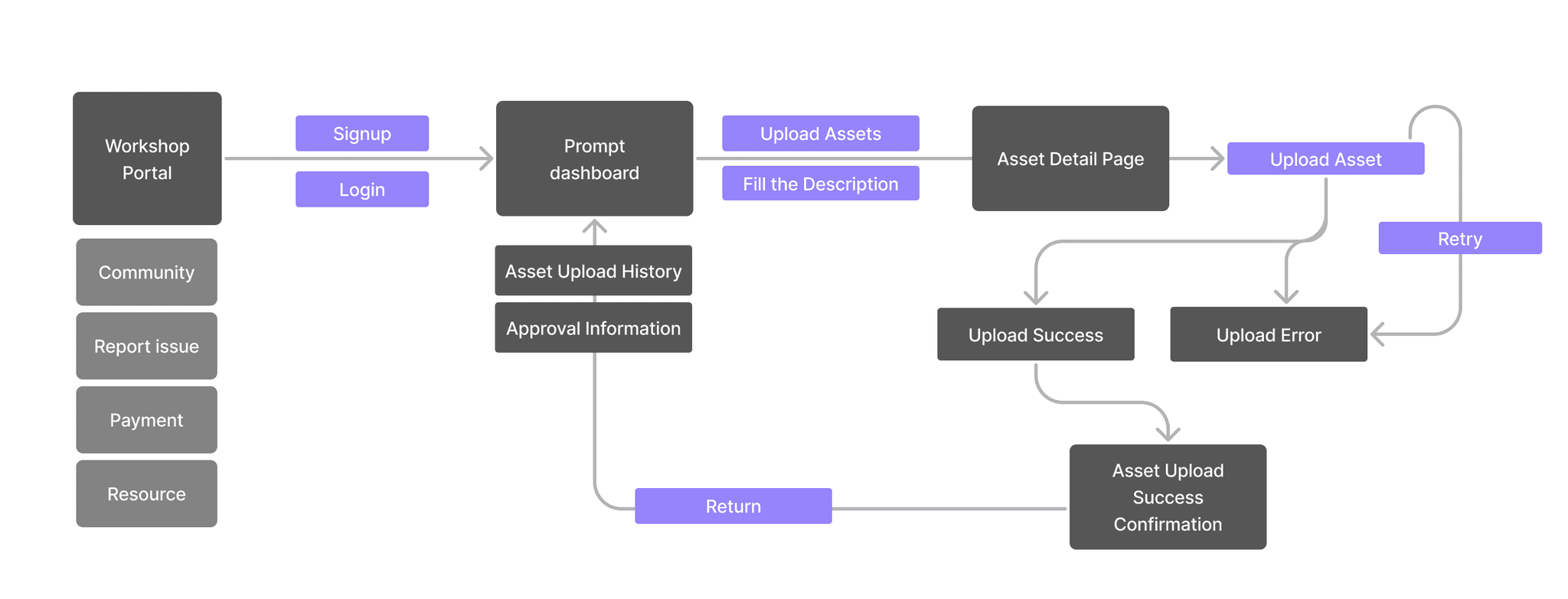
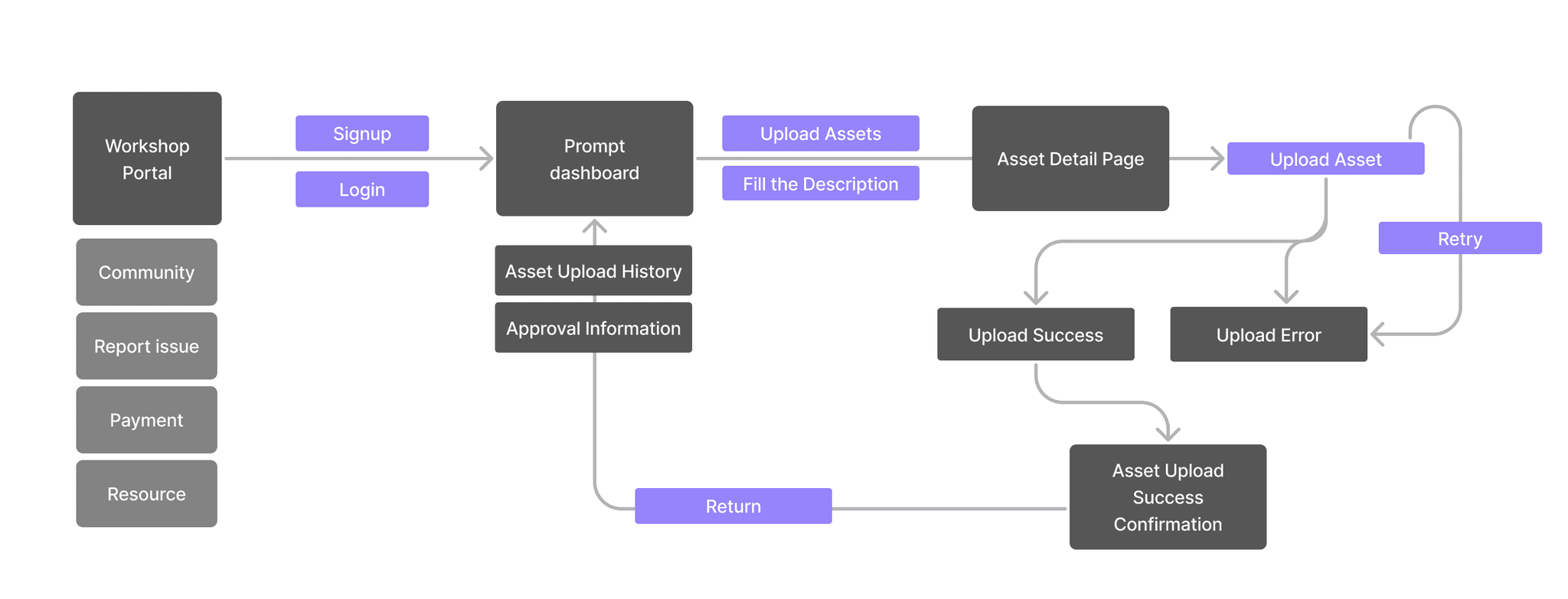
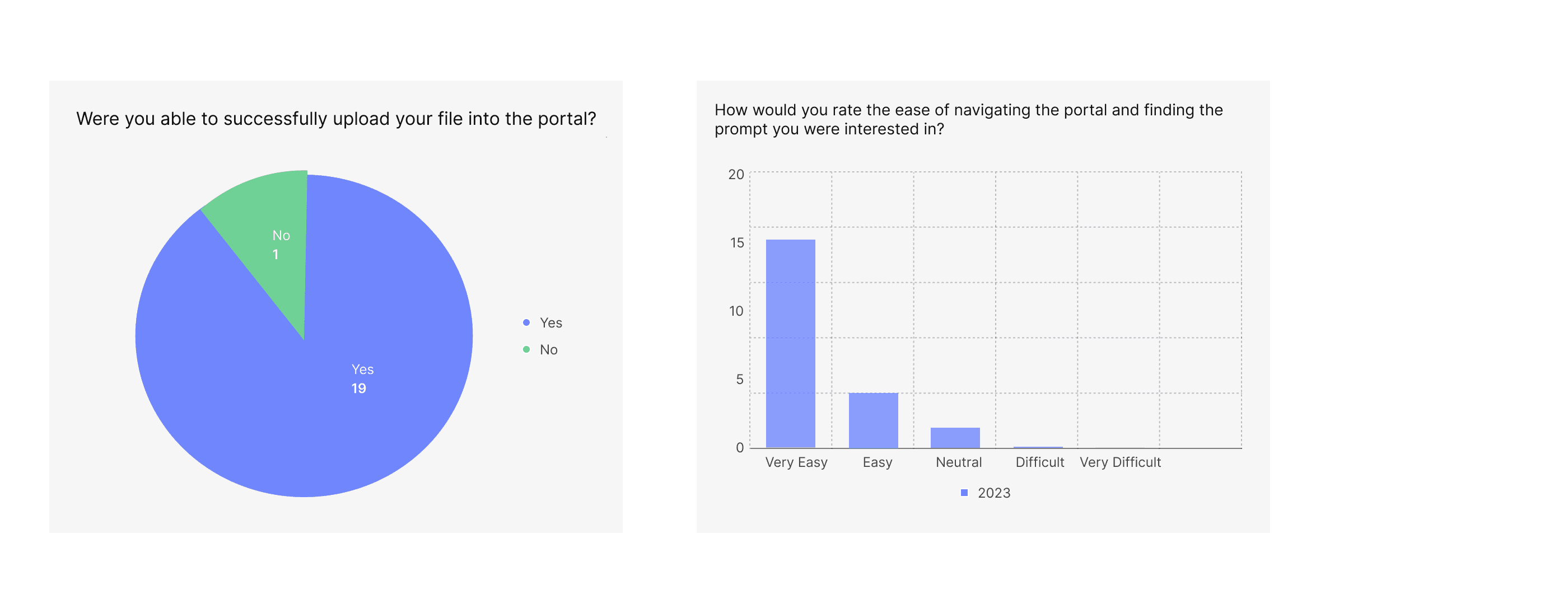
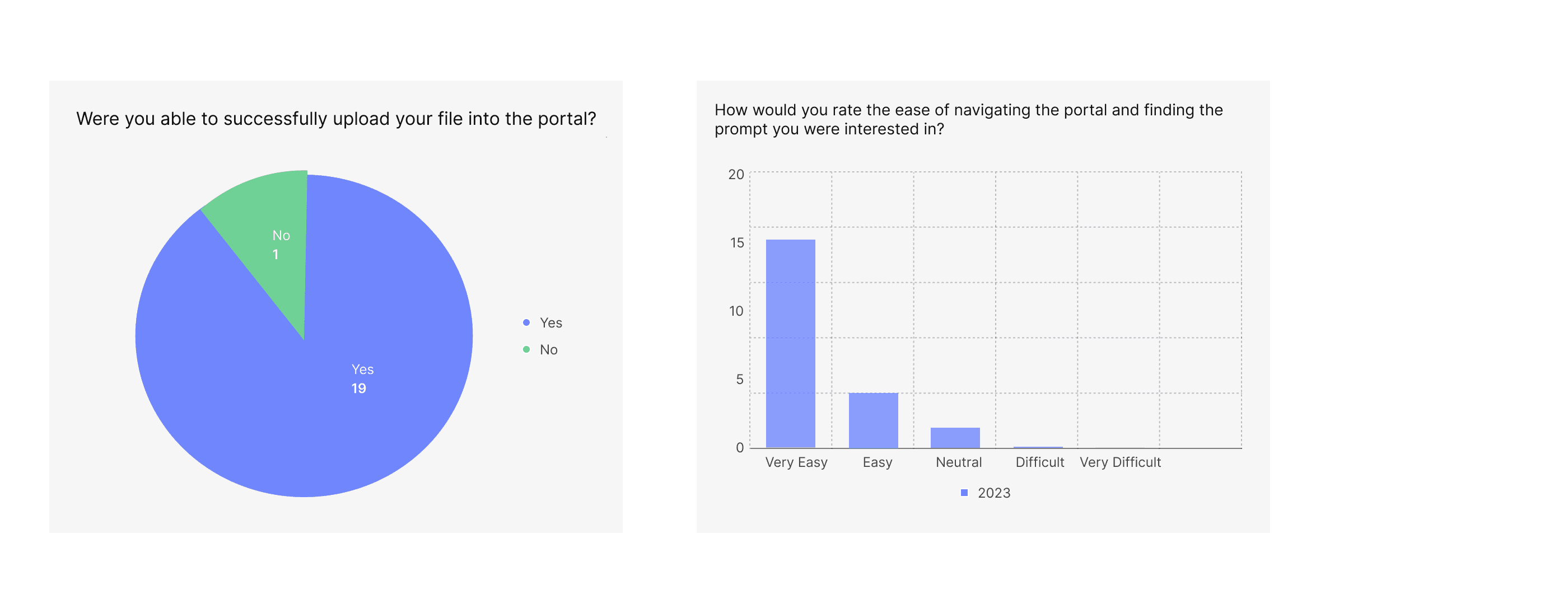
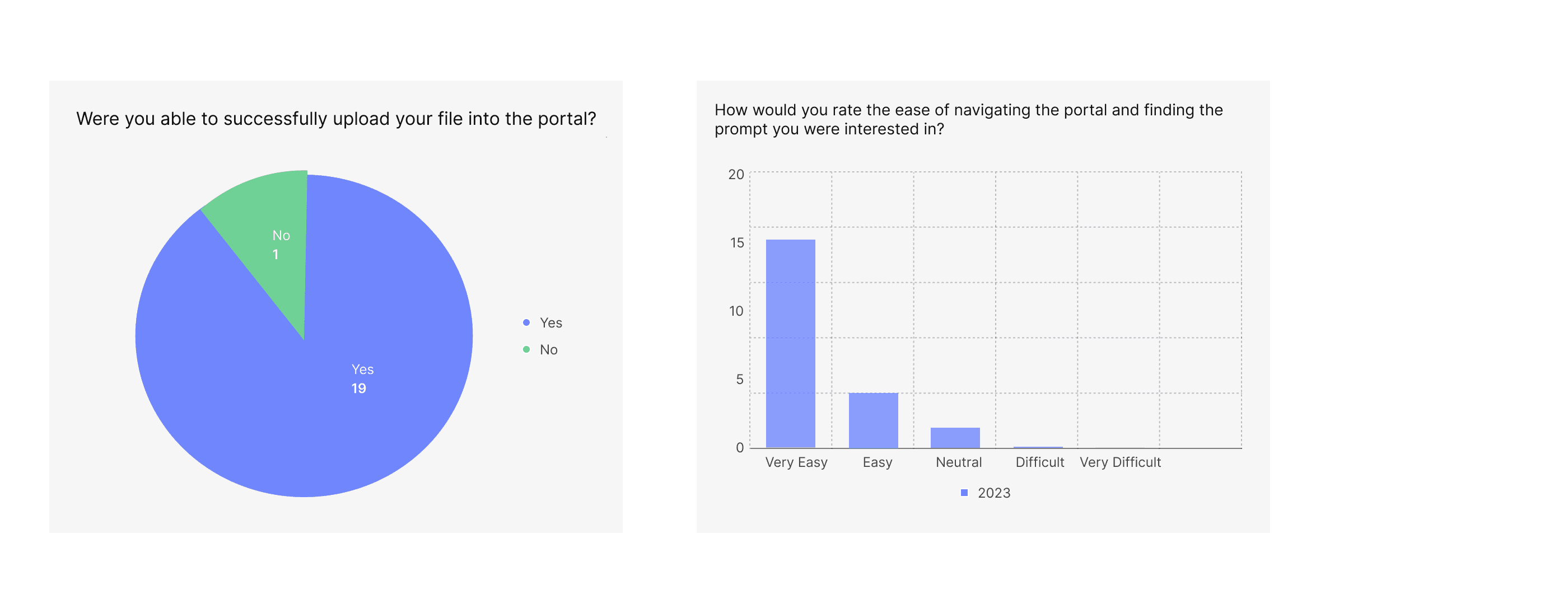
We conducted usability testing by inviting 10 artists and 10 internal team members to explore the website and portal. Each participant selected a prompt of interest, created a description related to it, and successfully uploaded their assigned file to the portal. This process allowed us to assess ease of navigation, prompt engagement, and file upload functionality in a real-use scenario.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.



During usability testing, while most participants successfully completed the upload, one external artist encountered an issue. This artist bypassed the prompt section, logging directly into the portal without any context. As a result, they felt disoriented and ultimately exited the test. This incident highlighted the importance of considering edge cases, such as users who may prefer a shorter path directly into the portal. To address this, I’m now focusing on optimizing navigation and onboarding cues to support both guided and quick-access user journeys.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
As a member of the Genies product team, I collaborated with a cross-functional team to launch the Workshop website and web portal for the Genies artist community. This platform enables artists to create and contribute amazing digital assets that enhance the Genies digital ecosystem.
I took the initiative to audit the existing experience, conducted a contextual inquiry, and developed a new information architecture. Additionally, I created a standardized asset library and designed the portal from scratch, iterating based on user feedback. These efforts resulted in a significant improvement, with the submission rate increasing from 3% to 26%, while the asset library enhanced the team's efficiency and effectiveness. This redesign also received positive recognition from the external artist community.
Improve 1
Improve 1
Community Connecttion
It's exciting to see other artists work! They're amazing, I want to talk with them!
Improve 2
Responsive
Can I check the prompt on my phone?
Improve 3
Multi Entrance
Can I just go to the workshop portal and decide which prompt I want to create?
Final Results
Increase the submission rate from 3% to 26%
Final Results
Increase the submission rate from 3% to 26%
Release 10+ external artists collaborations in a month.
Establish a thriving Workshop Discord community with over 100 active artist members.
Average asset approval time has been reduced from 2.5 weeks to just 1 week.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
Final Results
Optimized xfn team efficiency
Final Results
Optimized xfn team efficiency
Production time for updates cut from 1 week to 2 days.
Establish a Figma asset library with 100+ digital assets and 20+ modular components.
A refined design spec now guides 10+ XFN members, and our enriched asset database fuels future innovation.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.
I revamped the prompt section for the workshop website redesign project, aiming to enhance user engagement with various topics and styles. The previous prompt tile design was outdated and inconsistent, hindering users' ability to quickly understand the information.